WordPress 3.0 新增了导航菜单功能,广受赞誉。但我捣鼓了半天也没成功弄出来,又看了许多介绍、教程,仍然感到不知所云。我觉得要不就是我太笨了,要不就是 WordPress 在易用性上有所退步,用的术语让人迷惑,使用流程也有点绕人。后来自己又摸索了半天,终于明白了,写出来,希望能帮到广大笨友同胞。
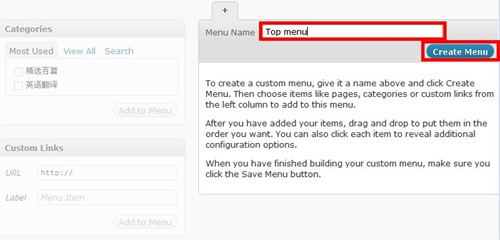
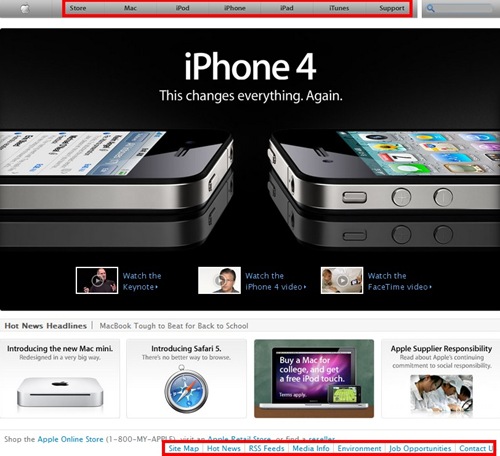
1,如上图,在右边框里输入名字,点 Create Menu。我原来以为这是创建一个菜单项目,其实不是,这样实际是创建一个菜单组,这里起的名字是方便你自己记忆的,不会显示在页面上。什么叫菜单组呢,比如下面这张苹果官网的截图中,顶部 Store、Mac、iPod 等那一溜是一个菜单组,底部 Site Map、Hot News、RSS Feeds 等这一溜是另一个菜单组。你可以点+号创建多个菜单组,分别放在不同地方,比如页面顶部放一个,底部放一个,侧边放一个,等等。
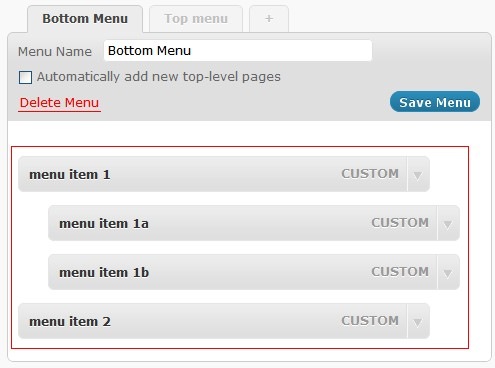
2,实际的菜单内容是在左边设置,Custom Links 让你设定每个菜单项目显示的名称和链接。也可以把现有的分类和静态页面作为菜单项目。这里增加的项目都会显示在右边的菜单组下面,可以设置一些属性,还可以拖动各个项目来排序。最赞的是,把某个项目拖动到其他项目下面,往右缩进一点,如下图所示,就会变成带鼠标悬浮效果的二级菜单。类似地,还支持多级菜单。这下做多级导航菜单实在太方便了。

3,第二步设完之后,再设左上角的 Theme Locations,其中的可选项就是在第一步创建的菜单组名字,选中哪个,就是在页面上显示哪个。
这时查看网站,菜单才能显示出来。
3.5,也可以不设置第三步的 Theme Locations,而是在 Widgets 中设置菜单组的位置。Widgets 设置页面会多出一个 Custom Menu 的小工具,可以把它拖到你想放的位置。
本文作者:Betty | 本文地址: https://myfairland.net/wordpres-30-menu/
本站文章除特殊标明者外均为原创,版权所有,如需转载,请以超链接形式注明作者和原始出处及本声明







这个功能居然要主题支持?
看来又是一个针对CMS的东西啊,放弃了放弃了。
对我来说好像是个无用的功能,哈哈。
目前有没有什么插件跟3.0冲突啊?我比较关心这个,因为我用了十多个插件……
我现在这个主题无法支持。
额,先不研究这个了。
好像上面几个留言的都不怎么想用或用得到这个功能嘛,不过我觉得还是不错的,比较方便,适合菜鸟
我的3.0只能手动更新了,自动的非要让我输FTP信息。
@francis:
对,是要主题支持,我是拿 WordPress 自带的默认主题试的,忘了说了
@feicun:
这个不知道,我估计问题不大,Wordpress 在这方面一直做得比较好
@孺子牛:
似乎在主题的 functions.php 文件里加一句 add_theme_support( ‘nav-menus’ ); 就可以支持了
对了,可能还要修改 CSS 文件控制它显示的样式……
@Glegoo:
让我输,我就输,自动更新实在是太方便了呀
@Betty:
但是我的VPS的ftp服务怎么配置都登陆不了。。我传文件都是用Linux终端下的Sftp…
@Glegoo:
那是不是连一键安装、更新主题和插件也不能用了?都是很方便的功能呀……
@Betty:
那是,所以我的插件很久都没更新过了…..
其实就是个ul>li么,是吗?
我就升级了一下……根本没空去看更详细的……
没看明白,我还没升级到 3.0 。
@zchiy2k:
呃,一般菜单都是用ul>li吧。WordPress这个主要是可以在后台设置,不用手动改源代码了,比较方便。
楼主的文章起了很大作用,这个菜单名字引起的误导跟你的一样。
网上搜了不少资料,加上之前看的其他博客文章误导更深了,以为还得改模板加函数呢,相信很多人都看了那些文章,但其实都不是那个意思。
哈,我也研究了好久,看了你文章才明白!谢谢
学习了 学习了