开启GZip能将文件压缩,减少服务器负担,加速页面下载,是WordPress博客优化中的重要一步。
本文将简述开启GZip的方法。
另外,有些人(比如我)会遇到JS文件无法压缩的问题,本文将简介解决这个问题的过程。
1,在WordPress根目录的.htaccess文件里增加以下代码即可开启GZip:
php_value output_handler ob_gzhandler
此方法来自http://blog.licess.org/wordpress-27-gzip/,可用 http://www.gidnetwork.com/tools/gzip-test.php 查看效果
试验结果,用上述网址查看确实显示压缩了,但Google Webmaster Tools里显示还是没压缩。
2,另一个方法,在.htaccess文件里增加以下代码:
<ifmodule mod_deflate.c>
AddOutputFilterByType DEFLATE text/html text/css text/plain text/xml application/x-httpd-php application/javascript
</ifmodule>
来自http://fairyfish.net/2008/04/07/gzip/
经试验,这样确实压缩了许多文件(包括HTML、 CCS文件等),但是JavaScript文件没压缩。
3,根据http://www.electrictoolbox.com/compress-files-apache-mod-deflate/,
JS文件没压缩,是因为各个服务器设定的MIME type不一样。有的主机是application/x-javascript,有的是application/javascript,有的是text/x-js,等等。要根据服务器的设定改动第二条里列出的代码。
查看MIME type的方式:SSH登录到主机,输入下述命令:
lynx -head -dump http://code.jquery.com/jquery-1.4.2.min.js
但是,我无论改成什么,还是无法压缩js文件。
4,http://community.mybb.com/post-297660.html说可能有bug,再加入下面这段就可以压缩JS:
<FilesMatch "\\.(js|css|html|htm|php|xml)$">
SetOutputFilter DEFLATE
</FilesMatch>
可是这招对我还是无效。
5,看了http://www.tipstrs.com/tip/14001/mod_deflate-not-compressing-Javascript-and-CSS-files,终于明白了,JS文件之所以没压缩,是因为它们被缓存了!
关掉缓存,强制刷新了几次,终于压缩上了。
教训:在开启GZip压缩之前,先关闭服务器端的缓存,等压缩开了之后再开启缓存。
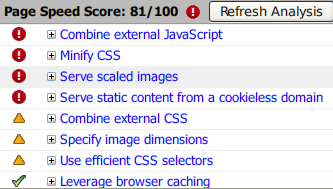
6,查看GZip压缩的效果,推荐用Firefox的Page Speed扩展http://code.google.com/intl/zh-CN/speed/page-speed/download.html,目前它集成在Firefox著名插件Firebug里。
这个扩展非常好用,除了GZip之外,它还能全面地诊断出页面有那些可以优化、加速的地方,按照它的提示一条条做,就能把你的博客优化得很好。
目前我的博客还有很多大红叉,等我有时间了,再来一一解决。 :)

本文作者:Betty | 本文地址: https://myfairland.net/gzip-js/
本站文章除特殊标明者外均为原创,版权所有,如需转载,请以超链接形式注明作者和原始出处及本声明




现在很多的 VPS 服务器或者空间,默认的配置都是已开启 gzip 压缩的,只不过部分并未完全优化,所以提升不大。WordPress 的访问速度,大部分时候是由 WordPress 程序本身决定的,也就是说访问速度提升最大的还是使用静态化插件
@Sparanoid:
呃,我用的空间都没默认开GZip。
你说的很有道理。我用Google Webmaster,老是提示没开缓存,很郁闷,所以就研究了下怎么打开 ^_^ 能提升一点是一点吧 :)
我用的是 wp super cache,你也可以试试,另外在 .htaccess 中增加 expire 和 cache-control 也可以减少服务器请求
PS:最近 DH 的服务器感觉越来越不稳定了
@Sparanoid:
WP各种缓存插件的评测看了不少,还是没决定用哪个……
expire 和 cache-control我是开了的,所以才会出现文中JS文件被缓存了无法压缩的事情 -_-!
怀念Drupal,自带局部缓存和压缩,不用费心去考虑第三方的插件 T_T
我的主机默认是开启的。
请问如何开启“服务器端的缓存”?从cpanel里面?
@严重浪漫:
不知道你的主机怎么设置的,我用的方法是在.htaccess文件里加入如下这段,能让图片、CSS和JS文件缓存一个月:
# Expire images header
ExpiresActive On
ExpiresDefault A0
ExpiresByType image/gif A2592000
ExpiresByType image/png A2592000
ExpiresByType image/jpg A2592000
ExpiresByType image/jpeg A2592000
ExpiresByType image/ico A2592000
ExpiresByType text/css A2592000
ExpiresByType text/javascript A2592000
我主机默认是打开的,对我来说足够了。
那些缓存插件,听别人说在日均IP3000+时才有明显作用。
@neoear:
嗯,对我们这种流量小的博客,开不开影响不大 :)
折腾一种快乐
我用的虚拟空间默认是打开的(包括以前的免费空间都是)、
发现IE8打开WP博客是等所有文字页面全部加载完毕才打开页面的(在稍慢的WP博客很明显–我以前的免费空间就是初次打开很慢、之后打开页面就很快),不知道是不是和GZIP有关~~
@申佳明:
“等所有文字页面全部加载完毕才打开页面的”是什么意思?
是说文字先出来,图片、样式之类的出来比较慢?
这个就是因为网速慢吧
有缓存的话会快很多 :)
@Betty:
就是1个页面不是1点1点加载而来的
而是:完全没有东西==》等待一会儿==》突然整个页面全部出来==》最后是页面里的插图最后刷出来。
不知道我说的清楚没有??
我用IE8打开我的站点就是这样的效果。
但是用FIREFOX打开我的站点感觉快很多。估计微软偷懒不给IE8打补丁的缘故
@申佳明:
明白了
可能IE8觉得一点一点加载页面不好看,想憋着全下载完了再显示吧……
反正我觉得IE太难用了,很少用IE o_O
@Betty:
谢谢回复。
我是看了网上的文章,从这个网址检测的主机开通了GZIP:
http://www.whatsmyip.org/mod_gzip_test/
请问,像我现在这样,还需要在htaccess里面写入命令么?
@严重浪漫:
这种站点不一定准,安装我文中说的Firefox Page Speed扩展检测一下最好 :)
现在影响我访问速度的主要因素还是网络延迟。监控宝的主页上有个能分析一个访问请求所需时间的工具,能详细列出服务器计算,网络延迟等的时间。去看看就知道问题在哪里了
@glegoo:
Firebug就能看吧
貌似开了gzip会增加服务器压力的
@happy游:
这点压力对服务器来说应该不算什么吧……特别是对我们这种小站来说 :)
用缓存插件WP-Super-Cache 开启Gzip
敬佩大师本领超强!现有事请鼎力匡助,望日后有更多合作商机!
在下一非牟利,非商业,中英分版社交网站,以历史怀旧内容为热门文章,图片展示,视频播放,子分类下拉树装选单。用者可赞弹,投票,评级,标签云,分类搜寻,留言论坛及上载储存影音照片有网站架构及22 +布景设计PSD的档,要调整插件功能配合面版。已装WordPress+BuddyPress配76+插件雏型:。。www.hitecholdings.com
专案报酬请开价,欢迎拨冗承接工程或转介其他爱徒,高手,同业至电邮aaaaaq@gmail.com,kylo@msn.com
伫候回覆,再致谢意!
亚佬
@亞佬:
多谢,不过我最近非常忙,没时间接活,抱歉啦~~