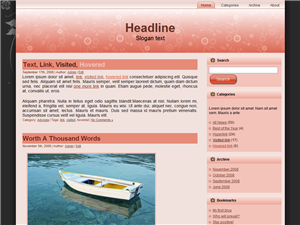
无意中看到一个主题,感觉实在太惊艳了,忍不住把皮扒了下来。当然,我也做了一些小改动。
你看到的跟我看到的可能不太一样(可能没我看到的这么漂亮 ^_^),因为:
- 用了 HTML5 和 CSS3 的一些效果,最好用 Chrome 之类的现代浏览器看,用 IE6 的效果就不敢保证啦。
- 我替换过字体,比 Windows 默认的字体舒服多了。汉字字体不好嵌入,所以没办法。不过习惯了 XP 宋体的人是不是反倒觉得 XP 宋体最好看?-.-
要说这个主题有什么让我不满的地方,那就是偏小了一点。如果能所有的文字、图片,整体放大 120% 就好了。自己浏览的时候倒是可以用浏览器的放大功能,但无法让访客也看到放大的。CSS 要是有这种功能就好了~
更新:试了几种全局放大的办法都不好使,最后还是决定只把字体调大了点,虽然没有原作精致,至少眼睛没那么累了……
本文作者:Betty | 本文地址: https://myfairland.net/betty-notes/
本站文章除特殊标明者外均为原创,版权所有,如需转载,请以超链接形式注明作者和原始出处及本声明





用 CSS3 可以放大:
body{
-webkit-transform: scale(1.2);
}
谢谢~~
对啊,body 选择器,我没想到~
不过试了一下,这种放大效果字和图都有锯齿,不够平滑……理论可行,实践中还是不能用 :)
最近又发现用 zoom 可以放大,如
body {zoom: 1.2}
在 Chrome 下效果比较完美,不像 transform: scale(1.2) 会有锯齿
但是 Firefox 不支持,IE 下也会错位……
这个主题帅呀~
新主题很不错!
这主题到位。
这风格的主题我看过,的确很赞。
这个主题我也见过,确实很赞!
这个主题不错
泼冷水。木有发现惊艳之处,中文斜体挺难受的,而且末尾一行竟然无法显示完整,神啊……
呵呵,众口难调~
不过最后一行并不是都显示不全啊,你看我截图里三分之二都显示全了。这个因为标题长度不固定,所以肯定有的全有的不全。
你用的是 XP + IE 内核浏览器 + 宋体吗?那种斜体是不好看。但你看我截图里的(点击可看大图)斜体,我认为很漂亮啊~
不错的主题 喜欢这样的
不错,新主题很漂亮
看起来很不错
很炫啊,又不失淡雅
发现网易 lofter 的“格子”模版也抄了这个主题…… o(╯□╰)o
elegantthemes 71个主题已经有打包下载了
呵呵,这个主题其实我定制蛮多的,和原版有很多地方不太一样呢 :)
还是觉得字体偏小了,大字体才是王道。个人之见,欢迎探讨。
同意,我也觉得字小了一点,可是调大了又显得不协调……想不出好办法 >_<
最终还是决定听你的,把字体改大啦 ^_^
看起来好很多了!