继续在drupal中实现wiki风格的话题。
上次说了实现wiki风格链接的freelinking模块。在drupal官网的freelinking页面上给出了一些相关模块,其中有PEAR Wiki Filter。而PEAR Wiki Filter页面的第一句话却是:请不要用本项目,考虑用flexifilter模块来替代吧。
flexifilter是什么?它那么好吗?为什么一个项目主页会大力推荐人们不使用自己而去使用别的项目?
flexifilter的作用是:使用户可以自定义一些过滤器(filter)。
什么是过滤器呢?简单地说,就是对输入的文本进行检查,如果包含某些字符,就把它替换成另一些字符显示出来。比如说,在某些网站,你输入“河蟹”,它给你显示成“水产”,你打脏话它全显示成星号“***”,这种效果用flexifilter就可以轻松做到。
flexifilter还可以达成更复杂一些的替换。比如输入“==标题==”,它能把第一个“==”替换成“<h2>”,第二个“==”替换成“</h2>”。这样“==标题==”就变成了一个h2级别的标题。这种语法在wiki中很常用。
同理,也可以把“[[链接]]”形式的文本替换成真正的链接。
flexifilter强大的地方在于,它不仅支持这种简单的替换,还直接 if 和 while 之类的逻辑判断。各种逻辑判断和替换规则可以多重嵌套,排列组合,这样用户可以定制出非常强大丰富、个性鲜明的过滤器。比如说,如果文章太长,超过一千字,就显示一个“返回顶部”的链接。
flexifilter本身能达到的功能很强大,然而令人遗憾的是,它的使用界面却走了“傻瓜化”的路线,这导致它设置起来非常非常麻烦。
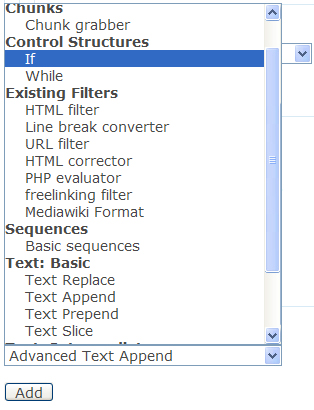
界面“傻瓜化”的意思是,它让你无需自己写代码,只要用鼠标在图形界面里点点,选择所需的控件就行了。
问题在于,它的控件很多,每个控件下面还有分支,选择起来让人眼花缭乱。连 if 都要选择控件,添加,选择分支控件,添加条件,添加动作等等,一个 if 就要嵌套好几层,如果 if 下面再嵌套一个 if,那嵌套层数之多绝对让人吐血。比如下图是flexifilter自带例子中的设定局部(点击看大图):
如果是初级用户,绝对搞不懂这个怎么用;如果是高级用户,与其在它那个图形界面里捣鼓,还不如直接写php代码更方便快捷。那么这个界面到底是为谁设计呢?
所以,我不用flexifilter,而是选择了custom filter。
本文作者:Betty | 本文地址: https://myfairland.net/about-flexifilter/
本站文章除特殊标明者外均为原创,版权所有,如需转载,请以超链接形式注明作者和原始出处及本声明







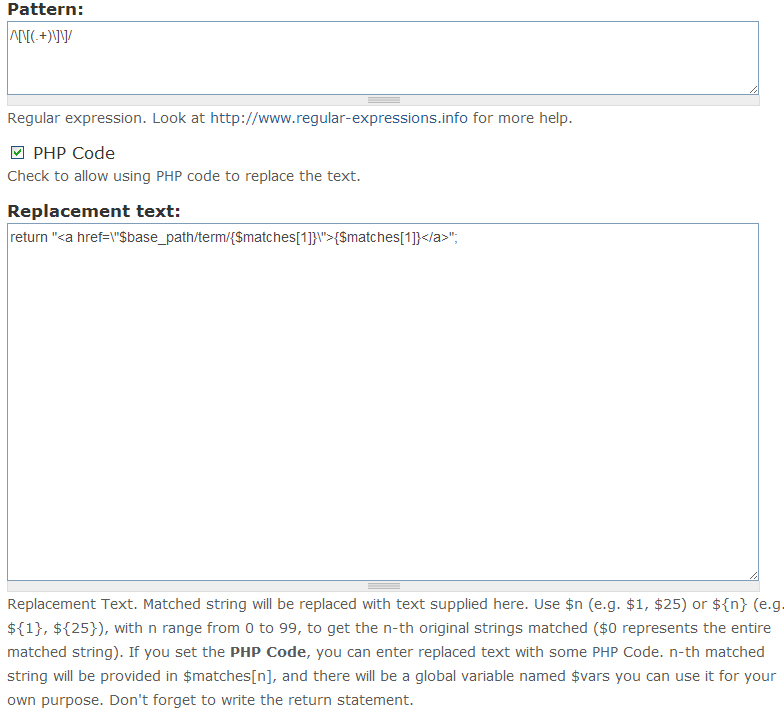
[…] 与冗长繁复的flexifilter模块不同,custom filter模块非常简洁、直接,它允许用户使用正则表达式和php代码进行文本过滤。 […]
这个,貌似还可以的样子?